My Journey into Impossible Geometry
As an artist, I have always been fascinated by the connection between impossible geometric shapes (Perspective Headache) and the tiling of two-dimensional spaces (Concrete Jungle, Simple Patterns, Pebbles and Dots …etc.). This fascination led me to create TRIANGULAR, a long-form generative art series inspired by the renowned Penrose triangle.
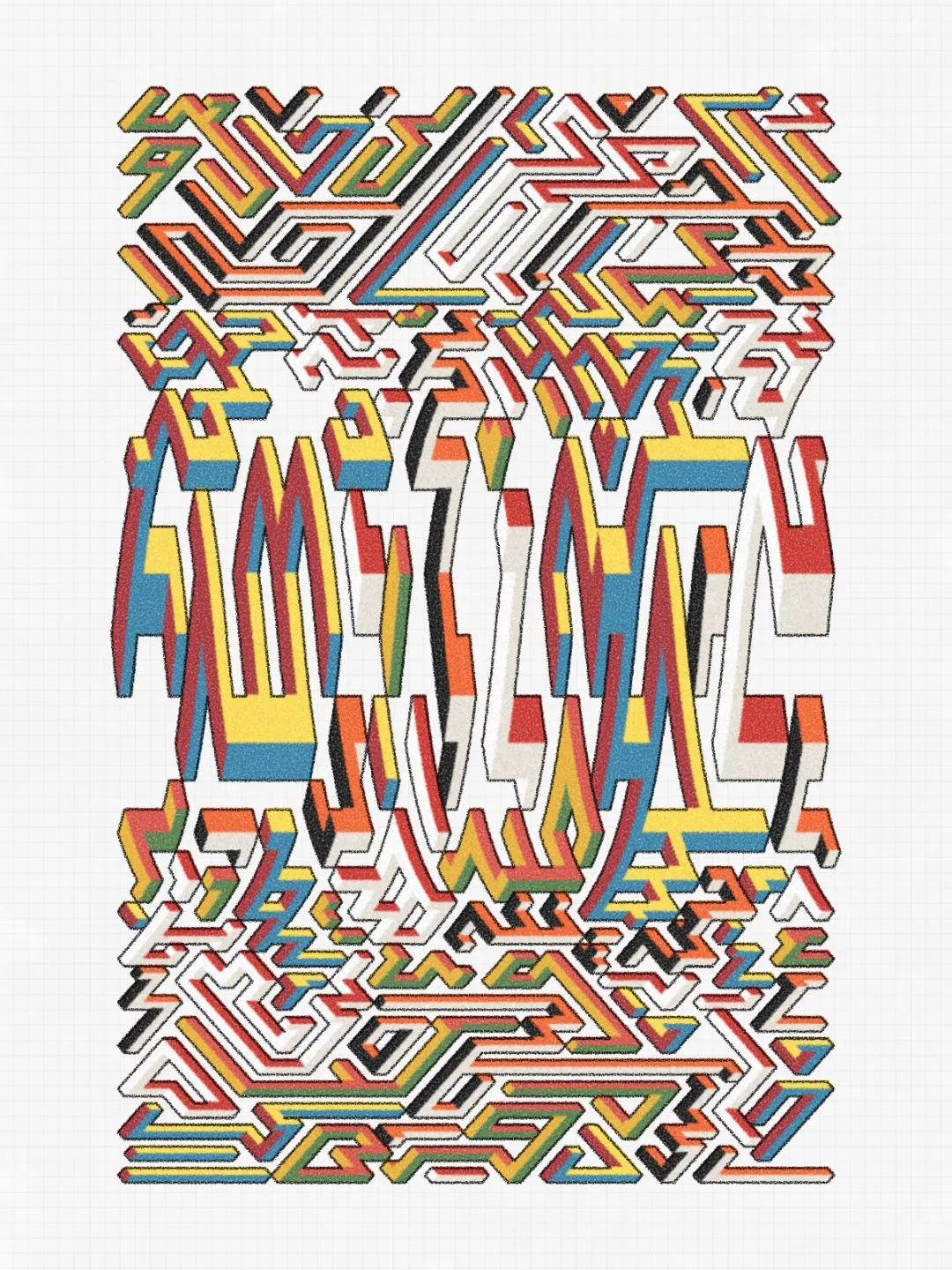
In this series, I weave intricate geometric patterns that encourage viewers to engage their imagination, interpreting the artwork as a labyrinth, a collection of straight lines, or gentle curves and waves throughout the composition. Observing the series in its entirety allows for a deeper appreciation of each individual edition’s distinct character and identity while connecting to the overarching theme.

By exploring impossible geometry and mesmerizing patterns, I wanted to evoke a sense of wonder and curiosity, inspiring viewers to question the boundaries of their own perception and understanding. The interconnected geometric shapes in the series also elicit a feeling of harmony, reflecting the delicate balance and interconnectedness of our world. I find the parallels between TRIANGULAR and our own reality both striking and thought-provoking, as they serve as a reminder that the complexities of life are often hidden beneath the surface and encourage us to embrace the infinite potential within our own creativity and imagination.




With the exploration of the Penrose triangle in TRIANGULAR, I wanted to showcase art’s unique capacity to expand our horizons and open our minds to new possibilities. As viewers marvel at the intricate patterns and visual illusions within the series, I hope they are reminded of art’s ability to defy convention and provoke thought, demonstrating that even the most seemingly impossible ideas can be brought to life through creative expression. In this way, TRIANGULAR not only highlights the limitless potential of artistic imagination but also encourages us to embrace the power of art in broadening our perspective and transcending the boundaries of our own reality.

On a more personal level, the TRIANGULAR series holds a special place in my heart as it evokes a sense of sweet nostalgia, transporting me back to my youth. The Penrose triangle, in particular, was a significant source of fascination for me, prompting questions about geometry in both 2D and 3D, perspective drawing, mathematics, and more. The experience of working with this intriguing shape stirred memories of my innate curiosity and the thrill of exploring the unknown. The TRIANGULAR series captures the essence of those cherished memories and brings them to life on a grander scale, allowing me to reconnect with the wonder and excitement of my artistic beginnings.
Designing TRIANGULAR
This part covers the technical aspects and challenges of the TRIANGULAR series.
TRIANGULAR is a generative art series where I set out to create a tiling system that generates 3D shapes projected and placed into a 2D plane. Some of impossible 3D shapes can appear from this system, inspired by my love for the Penrose triangle and impossible geometry.
Its components include chopping up the Penrose triangle into tiny triangular pieces, expanding the set of pieces (by adding end-pieces, corner-pieces and junction-pieces), tiling them all onto a triangular grid that spans the whole canvas, and then messing with the coordinate system with some funky deformation rules. The result is a trippy trip through a world of impossible geometry, inviting viewers to enjoy the endless possibilities of generative art.
Introduction
Optical illusions, like the Penrose triangle, fascinate us by challenging our perception of reality with impossible shapes that can exist only in two dimensions. As a solid-looking, three-dimensional object with topology that defies Euclidean geometry, the Penrose triangle has inspired artists and mathematicians since its 1950s invention by British mathematician Roger Penrose.

This generative art series explores the Penrose triangle’s potential to use it as a base to tile a two-dimensional canvas, blending geometry and artistic expression in mesmerizing ways.

These impossible geometries reminds us that art is not limited to tangible or visible dimensions, challenging us to think beyond conventional boundaries.
Base Triangular Pieces
The Penrose triangle serves as the foundation for this series, but to create a rich tapestry of interconnected shapes and patterns, it must be deconstructed into smaller, more manageable pieces. The first step in this process is to divide the Penrose triangle into smaller triangular components. By breaking down the larger shape into these elemental units, we create a versatile set of building blocks that can be used to tile the two-dimensional canvas in a myriad of ways. These smaller triangles not only retain the essence of the original Penrose triangle but also offer opportunities for further manipulation and transformation.

To increase the variety and complexity of the patterns created using these smaller triangles, the set of available pieces is expanded to include other corner and connection pieces. These additional elements allow for greater flexibility in the assembly process and enable the creation of more intricate designs.

To facilitate the efficient representation and drawing of each piece, a system is developed that assigns each pieces the shapes composing it. These shapes are composed of a series of points and a color index. This system ensures that each component can be easily referenced and manipulated during the tiling process, streamlining the generation of the final artwork.


Categorizing the triangle pieces is a critical step in organizing and managing the components generated by the deconstruction of the Penrose triangle. Triangles can be categorized based on their orientation (pointing up or down), as well as their compatibility with neighboring pieces. By establishing a system for categorizing and organizing these triangles, it becomes easier to construct patterns and designs that adhere to the rules we set while also leaving room for artistic interpretation and experimentation.

Related code
const pieces = []
// Content of a piece object:
pieces.push({
name: "A",
orientation: 0,
shapes: [
{
color: 1,
vertices: [b, c, h, d],
},
{
color: 2,
vertices: [c, l, m, h],
},
],
contours: [
[d, b],
[m, l],
],
borders: [
[ 2, 1, -1],
[-1, 1, 2],
[-1, -1, -1],
]
})
Triangular Grid
A crucial aspect of TRIANGULAR is the use of a triangular grid system to organize and position the pieces on the two-dimensional canvas. This grid system is characterized by its equilateral triangular cells, which tessellate seamlessly across the canvas, creating a harmonious and aesthetically pleasing arrangement for the artwork.
To visualize and navigate the triangular grid effectively, a coordinate system is required. I chose to create my coordinate system based on the cartesian system since the triangles of the grid are, in a way, horizontally and vertically aligned. The main difference being having to keep track of whether a triangle is pointing up or down in order to be able to correctly place the pieces and access its neighbors positions.

One of the challenges associated with using a triangular coordinate system is the conversion of positions from the triangular system to the conventional Cartesian coordinates of the canvas. This process is necessary to ensure that the Penrose triangle pieces are accurately represented and rendered on the two-dimensional canvas.
First we need to place the triangular grid accordingly relative to the canvas. We have three major constraints we need to respect in our calculations: the grid must cover all the canvas, must be centered with the canvas and the top-left triangle must be pointing up. Once the grid is set up in place, we create functions that will convert positions from the grid to the canvas, allowing us to draw the pieces at their correct position.

Related code
Using the p5.js library and this triangle reference:

/** * Get the number of columns and rows of the triangular grid * coordinate system according to the chose size value */ // Number of columns const tWidth = size * sqrt(3) // width of a triangle const cols = 2 * ceil(width / tWidth) + 1 // Number of rows const tHeight = size * 1.5 // height of a triangle const rows = floor((ceil(height / tHeight) + 1) / 2) * 2 /** * Convert the triangular grid coordinate into canvas coordinates */ // Calculate the grid origin const xOffset = (width - tWidth * ceil(cols / 2) + size * sqrt(3)) / 2 const yOffset = (height - tHeght * rows) / 2 + size // Convert the triangular grid coordinate into canvas coordinates // x: column, y: row const isUpTriangle = (x + y) % 2 === 0 // true if the triangle is up const xPos = xOffset + (x * tWidth) / 2 const yPos = yOffset + (isUpTriangle ? 0 : -0.5 * size) + y * tHeight
Placing the Pieces
With the triangular grid and coordinate system established, the next step is to place the triangle pieces on the grid to create intricate patterns and designs.
To determine the appropriate piece for each position on the grid, a list of all possible matching pieces for that position is compiled. This list takes into account the compatibility of the triangle pieces with their neighboring components, ensuring that the resulting pattern adheres to the rules of the geometry.
However, this list also allows for some degree of artistic interpretation, as multiple pieces may be suitable for a given position, providing opportunities to choose pieces within a given style.
Once the list of potential pieces for a position has been generated, a random weighted choice is used to select the final component to be placed at that location. The weights associated with each piece type provide a way to control the style and appearance of the assembled artwork, as certain pieces may be favored over others to achieve a particular aesthetic or evoke a specific mood. By adjusting these weights, we can manipulate the balance between order and chaos in the artwork.



One useful option offered by this technique is the opportunity to use different weights for different parts of the canvas, resulting in potentially interesting combination of piece styles.


The process of placing the pieces on the grid is repeated recursively for each position, ultimately filling the entire canvas with a complex and visually engaging pattern. As each piece is placed, its shape and position are stored in an object, which will later be used to render the final artwork. This buffering mechanism ensures that the placement information is preserved and can be easily accessed for further manipulation, distortion, or rendering.
Distorting the Geometry
Once the Penrose triangle pieces have been placed on the grid, the next step is to add an element of distortion to the geometry, softening the straight and angular side conveyed by the assembly of triangular pieces and further enhancing the visual appeal of the artwork.
This process involves subdividing lines of the individual shapes to increase the level of detail and applying a set of previously chosen rules to deform the coordinate system, ultimately creating intriguing and unexpected forms within the composition.
What I call deformation rules are nothing more than non linear 2D transformations. These transformations allow to distort a coordinate system very easily using simple mathematical equations. These transformations can also be chained to create more complex and unpredictable results.






A set of deformation rules is chosen at random from a predefined collection, each rule dictating a specific way to manipulate the coordinate system to achieve a unique form of distortion. The choice of rules for the deformation process has a significant effect on the overall appearance of the artwork, with each rule contributing to the creation of distinct and visually arresting forms.
Drawing the Pieces
With the pieces placed on the grid and the coordinate system distorted, the final step in TRIANGULAR is to draw the pieces on canvas, creating the final artwork. This process involves rendering the pieces using a randomly chosen color palette, separating the drawing of the fill and the contours, and applying a post-processing filter to convert the image into a dense composition of points.
TRIANGULAR offers a collection of more than 180 color palettes that can be divided into three different categories: regular, gradient, and monochromatic. Each of these categories is capable of offering varied and easily identifiable results.

Each palette is subdivided into several sub-palettes of three colors encoding for the different faces of the geometries, except for monochromatic palettes, which only have one color.
The way the pieces are colored will depend on the family to which the color palette belongs. In the case of a monochromatic palette, the rendering algorithm will use the brightness of each face to determine the density of points to draw. In the case of a gradient palette, it will create a color gradient (whose type will itself be randomly chosen) between the three starting colors and the three ending colors. Finally, in the case of a regular color palette, a sub-palette of three colors is randomly associated with each piece to produce a multicolored set.



Finally, the long-awaited rendering stage is ready to begin!
TRIANGULAR offers 3 different rendering styles: regular, print, watercolor. The style will be randomly selected based on the type of palette already chosen.



To complete the final rendering, the image is divided into 2 parts:
- the outlines of the pieces
- the filling of the pieces
Each of these parts will be treated independently in order to finely control their color, size, opacity, etc.
The algorithm used for the final rendering decomposes the image into tens of thousands of points. Each point’s information is stored in a list (position, size, color, opacity). Once all the points are calculated, all that is left is to draw them.
The drawing of the points is done gradually, ranging from a few hundred to a few thousand per frame (automatically adjusted depending on the rendering speed of the machine on which the operation is taking place).